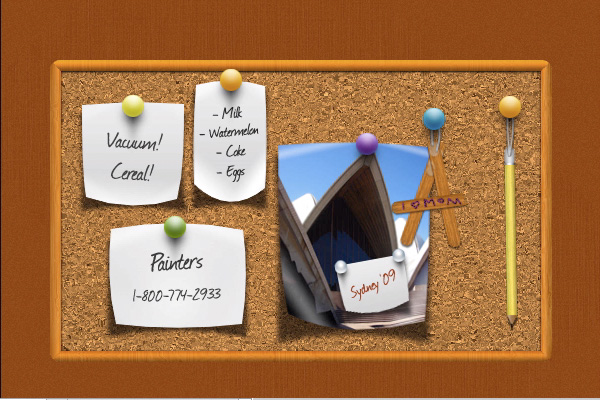
 Sombras e luzes podem fazer ou quebrar uma composição. Os BBSs (ou cortiças) são tipos populares de gráficos para uso em web design e impressão, mas muitas vezes eles parecem irrealistas, devido à forma como eles são iluminados e sombreados. No tutorial de hoje vamos demonstrar como criar uma textura de madeira e, em seguida, como criar sombras que parecem autênticos e de luz, utilizando os objetos da vida e mais elementos no nosso quadro e finalizar este projeto.
Sombras e luzes podem fazer ou quebrar uma composição. Os BBSs (ou cortiças) são tipos populares de gráficos para uso em web design e impressão, mas muitas vezes eles parecem irrealistas, devido à forma como eles são iluminados e sombreados. No tutorial de hoje vamos demonstrar como criar uma textura de madeira e, em seguida, como criar sombras que parecem autênticos e de luz, utilizando os objetos da vida e mais elementos no nosso quadro e finalizar este projeto.Tutorial Detalhes
- Programa: Adobe Photoshop CS +
- Dificuldade: Novato
- Tempo de conclusão estimado: 3 Horas o quadro + 3 Horas os objetos
Passo 1 - A textura Corkboard
Crie um novo documento (Tamanho: 600px por 400px). O tamanho é com você, mas estas são as dimensões que serão usados neste tutorial.
Renomeie a primeira camada de cortiça ".
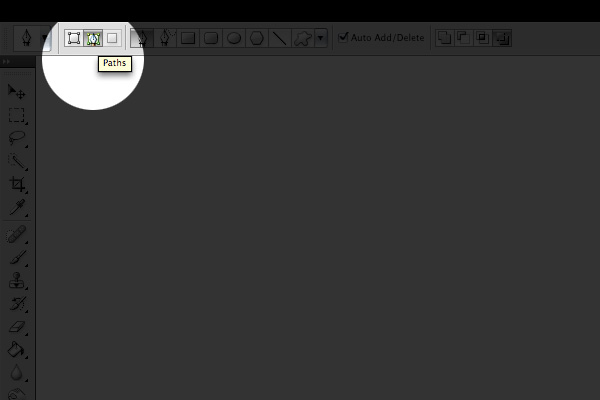
Dica: Certifique-se de caminhos é selecionado para a Ferramenta Retângulo e Retângulo Arredondado Tool ao longo deste tutorial.

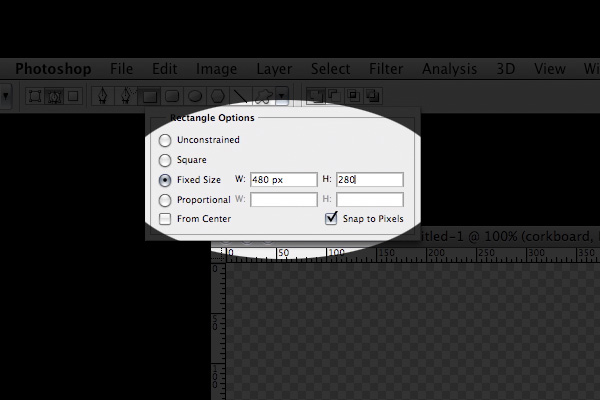
Usando a ferramenta Rectangle, crie um retângulo (Tamanho: 480px por 280px).
Dica: Para dar uma forma um tamanho fixo, acesso ao painel na barra de opções.

Botão direito do mouse sobre o retângulo e selecione Criar Seleção.
Dica: CTRL + ENTER ou CMD como um substituto para o direito do mouse sobre um caminho e escolher fazer a seleção.
Faça a sua Foreground Color # a37d54 e sua cor de fundo # 4e2f0d. Essas duas cores são tons de marrom, mas sinta-se livre para escolher as cores similares.
Para produzir a textura da cortiça. Vá em Filter> Render> Clouds, em seguida, desmarque a seleção e sempre desmarcar uma seleção mais tarde.
Dica: CTRL + D ou CMD como um substituto para desmarcar uma seleção.
Continuando, vá em Filter> Sketch> Note Paper (Balance Imagem: 32, granulação: 11 e Socorro: 12).
Ir para Filtro Escova> Strokes> borrifadela (Spray Radius: 15 e Suavidade: 10).
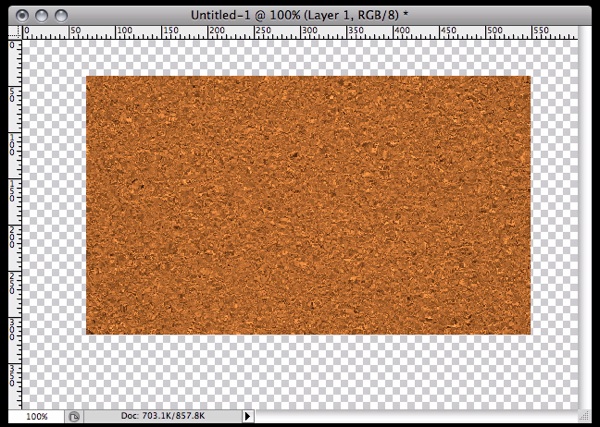
Por último, vamos dar-lhe uma cor mais escura, vá para Destaques / Image> Adjust> Sombras (Shadows - Valor: 50%, Tonal Width: 83%, Radius: 208px. Highlights - Valor: 0%, Tonal Width: 50%, Radius : 30px. Correção de Cor Ajustes -: +20, Contrast Midtone: -17).
A imagem abaixo é o resultado.

Passo 2 - O Corkboard Fronteiras madeira
Nesta etapa, iremos produzir as fronteiras de madeira da cortiça.
Faça uma nova camada abaixo da camada de cortiça "e renomeá-lo como" fronteiras ".
Usando a ferramenta Rounded Rectangle, crie um retângulo arredondado (Tamanho: 502px por 302px e Radius: 10px).. Botão direito do mouse sobre o retângulo e selecione "Make Selection".
Dica: ALT + BACKSPACE para preencher uma seleção com os atuais Foreground Color. CTRL ou CMD + BACKSPACE para preenchê-lo com a cor de fundo atual.
Preencha o retângulo com a cor # 4e2f0d em seguida, desmarque a seleção.
Dica: Para selecionar duas ou mais camadas, SHIFT + CLIQUE sobre eles.
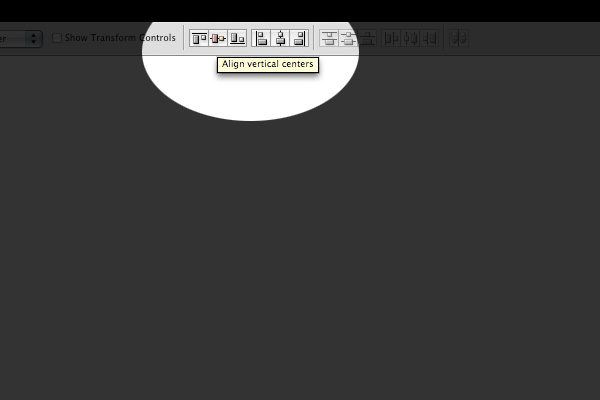
Dica: Para centro de duas ou mais camadas umas com as outras, selecione as camadas a serem alinhados, escolha a Move Tool, na barra de Opções, clique em Alinhar os centros horizontal e vertical dos centros Alinhar botões:

Agora, tanto o centro de camadas de cortiça "e" fronteiras ".
A imagem abaixo é o resultado.
Passo 2 - O Corkboard Fronteiras madeira - Orientações Gaps Corner
A fim de tornar cada lado das fronteiras olhar autêntico, é preciso criar lacunas entre as curvas.
As orientações que vamos fazer nesta etapa serão utilizados para selecionar corretamente cada lado das fronteiras e colocá-las em camadas diferentes.
Você terá que aplicar os procedimentos nesta etapa em todos os cantos da cortiça.
Crie uma nova camada acima das "fronteiras" e abaixo de cortiça "dê o nome de" diagonal linhas de fronteira "ou algo similar. Usaremos estas linhas de orientação para criar as lacunas diagonal acima mencionados.
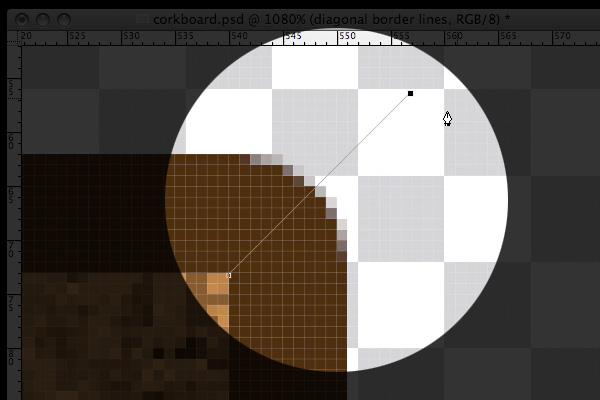
Zoom na sua imagem e usando a ferramenta Pen, mantenha a tecla SHIFT e criar um caminho em ângulo de 45 graus diagonal no canto superior direito, como mostrado abaixo.

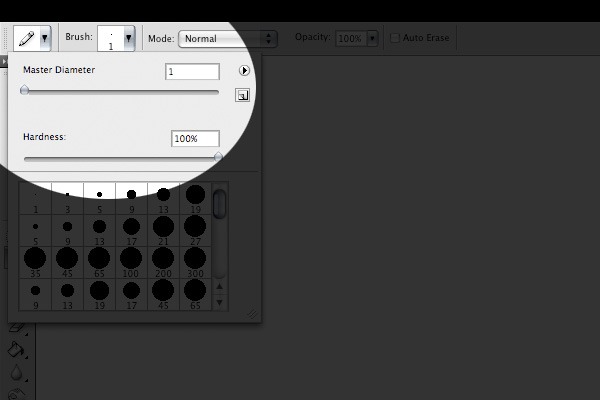
Dica: Verifique se o tamanho do diâmetro da escova para a ferramenta Pencil é 1px.

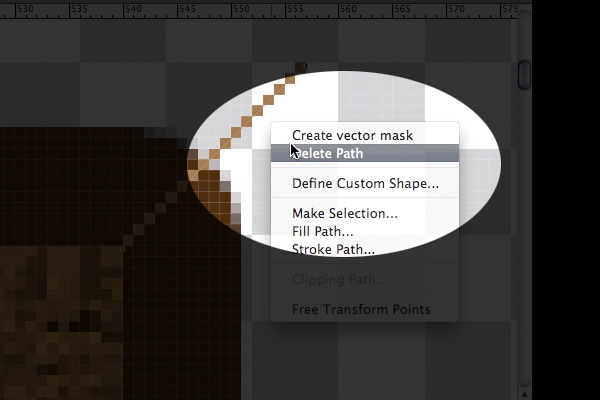
Com a ferramenta Pen ea camada "linhas de fronteira diagonal", clique direito selecionado, selecione Stroke Path, Lápis selecionar no menu suspenso, clique em OK, em seguida, clique novamente à direita e escolha Delete Path.

Repita o passo 2 em todos os outros lados da cortiça.
Passo 3 - O Corkboard Fronteiras madeira - separar o Fronteiras
Usando as linhas diagonais que acabamos de fazer, vamos utilizá-los como diretrizes para selecionar a borda direita da cortiça com a ferramenta Pen.
Depois de ter a borda direita selecionado com a ferramenta Pen, com o botão direito e escolha Make Selection.

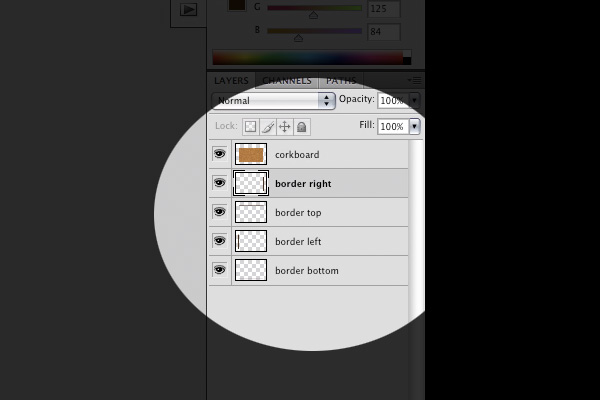
Para colocar a borda direita em uma nova camada separada, com a camada de "fronteiras" selecionada, duplique a camada. Renomeie a camada recém-produzido com a "borda direita".
Repita o passo 3 em todos os outros lados da cortiça.
Após fazer isso, você deve ter cada fronteira da cortiça em camadas separadas. Então, agora, podemos eliminar as camadas "na diagonal linhas de fronteira" e "fronteiras".

Passo 4 - O Corkboard Fronteiras de madeira - Aplicando Os gradientes
É hora de aplicar alguns gradientes em nossas fronteiras. Vamos começar com a borda direita.
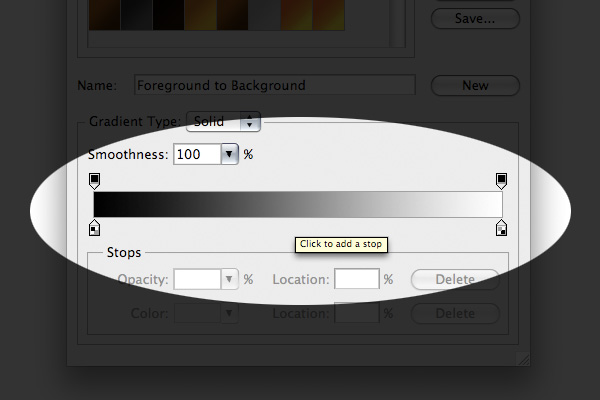
Dica: Para acessar as opções de Blending de uma camada, clique direito sobre a camada e escolha Blending Options.
Dica: Para adicionar um novo controle deslizante de gradiente, coloque o cursor logo abaixo o preview do gradiente.

Em Opções de mesclagem da camada de direito "fronteira", aplique um Gradient Overlay (Angle: 0 graus, a First Gradiente Slider: # e77d15, segundo Gradiente Slider: # f69834, Terceira Gradiente Slider: # 804504).
Agora, a "camada" borda superior, aplicar outro Gradient Overlay (Primeiro Gradiente Slider: # e77d15, segundo Gradiente Slider: # f4942d, Terceira Gradiente Slider: # d16f04).
Em seguida, a camada de fronteira "esquerda", aplique outro Gradient Overlay (Primeiro Gradiente Slider: 0d550e # Segundo Gradiente Slider: # f4942d, Terceira Gradiente Slider: # d16f04).
Por último, a camada inferior "fronteira", aplique outro Gradient Overlay (Primeiro Gradiente Slider: 6e3c0b # Segundo Gradiente Slider: # f4942d, Terceira Gradiente Slider: # d16f04).
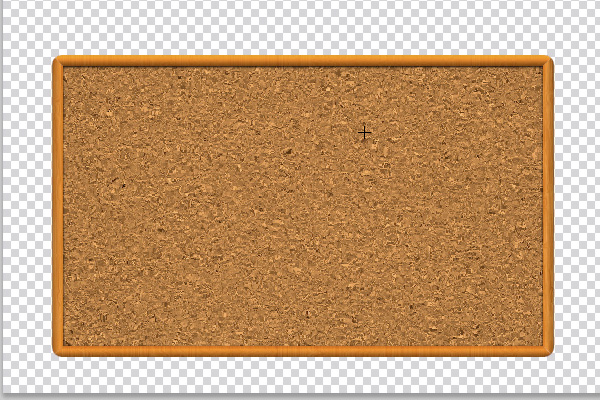
A imagem abaixo é o resultado.

Passo 5 - Os Corkboard Fronteiras madeira - Aplicação da Textura
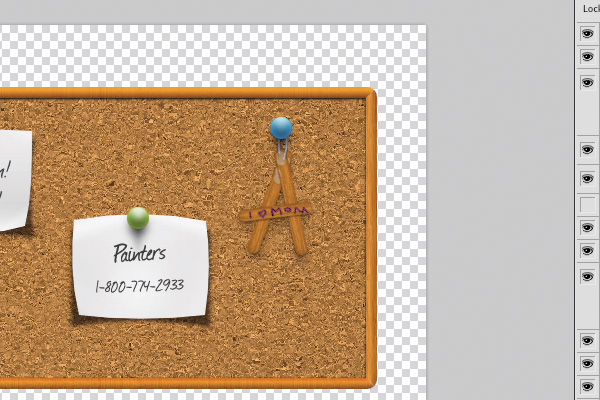
Lembre-se, você terá que repetir este passo em todos os outros lados da cortiça.
Duplicar a camada de direito "fronteira", clique direito sobre a nova camada que deve ser repetido chamado "direito de cópia de fronteira" e escolha Clear Layer Style.
Dica: CTRL ou CMD + J para duplicar uma camada.
Dica: CTRL ou CMD + clique na miniatura de uma camada para selecionar seu conteúdo.
Selecione o conteúdo da camada "cópia borda direita" (ou CTRL CMD + clique na miniatura da camada). Preencha a seleção com a cor # d48631.
Vá em Filter> Noise> Add Noise (Valor: 33,03%, Gauss e monocromática).
Vá em Filter> Blur> Motion Blur (Ângulo de visão: 90 graus e distância: 24 pixels).
Aqui é a parte divertida, vamos fazer nós nas nossas fronteiras de madeira.
Vá em Filter> Liquify (Brush Size: 8, Brush Density: 50 e Brush Pressure: 100). Usando a mira na janela do Liquify, puxar, esticar e girar o conteúdo da camada "cópia de fronteira" direito de fazer nós de madeira.
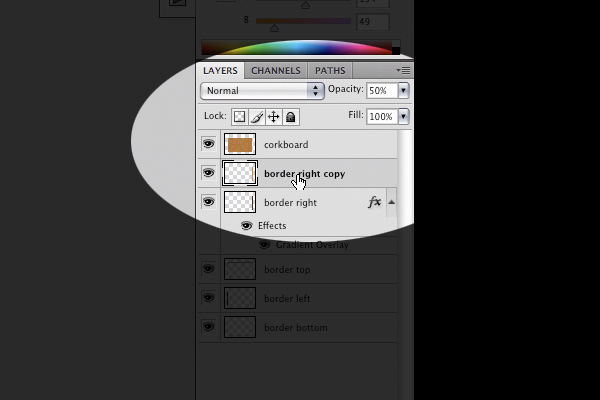
Dica: Você pode alterar a opacidade de uma camada no painel Camadas:

Reduza a opacidade da camada "cópia de fronteira" direito a 50%.
Renomeie essa camada "border textura de madeira à direita" do grupo, com a camada de direito "fronteira" e renomear o grupo como "direito de fronteira".
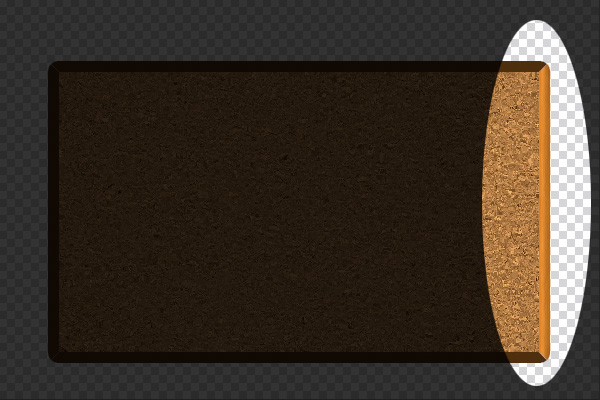
A imagem abaixo é o resultado.

Repita a etapa 5 em todos os outros lados da cortiça.
Passo 6 - O Corkboard Shadow Inner
Vamos adicionar uma ligeira sombra na parte superior do interior da cortiça.
Em Opções de mesclagem da camada de cortiça ", aplique uma sombra interna (Blend Mode: Normal, Cor: # 000000, Opacidade: 100%, Ângulo de visão: 90 graus, Distância: 1px, Choke 0%, Size: 3px).
A imagem abaixo é o resultado.

Passo 7 - O Livro
Faça uma nova camada e renomeie-o como "papel". Escolha o Rectangular Marquee Tool e faça uma seleção como abaixo:

Selecione a camada de papel "e preencha a seleção com branco.
Em Opções de mesclagem da camada de papel, aplique um Gradient Overlay (Primeiro Gradiente Slider: # d1d1d1, segundo Gradiente Slider: # ededed).
Em seguida, aplique um Drop Shadow (Opacity: 100%, Ângulo de visão: 90 graus, Distância: 1px, Spread: 0%, Size: 5px).
Botão direito do mouse sobre a camada de papel "e selecione Criar Layers. Clique em OK quando você vê este diálogo:

Passo 8 - O Livro - Levando-la na vida
A principal ferramenta usada aqui é a ferramenta Warp.
Dica: CTRL ou CMD + T para trazer a Free Transform Tool, clique direito sobre a seleção e escolha Warp para acessar a ferramenta Warp.
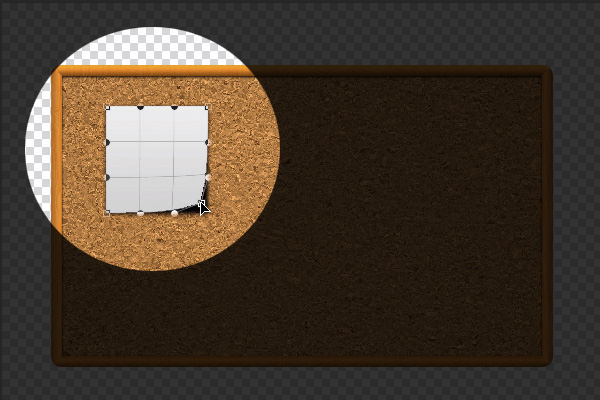
Selecione a camada de papel "e acessar a ferramenta Warp.
Pegue no canto inferior direito do papel e puxe-o de modo que parece que o vento está soprando-lo.

Puxe todos os outros cantos.
A imagem abaixo é o resultado.

Passo 9 - O Livro - Destaques
Agora, vamos criar alguns destaques sobre estes cantos.
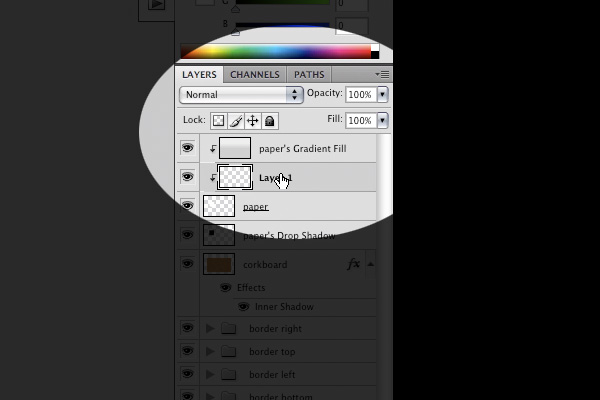
Dica: Command + ALT + SHIFT + N para fazer uma nova camada de corte na camada selecionada atualmente.

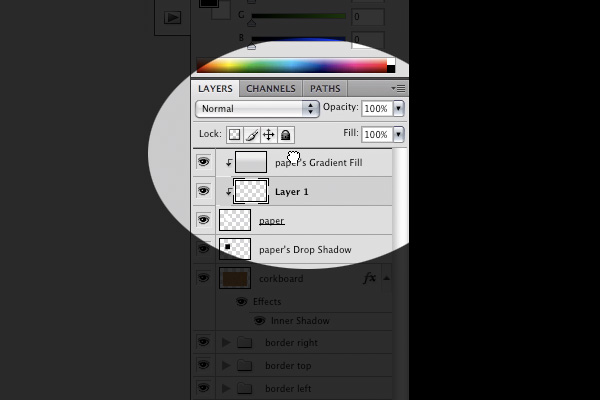
Dica: Arraste uma camada no painel Camadas para movê-lo acima ou abaixo de outra camada.

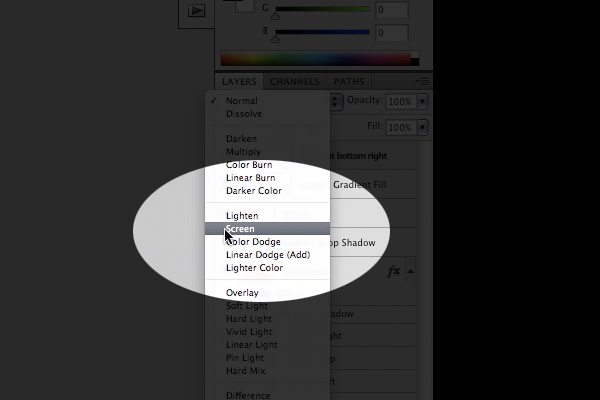
Faça um novo direito clipping camada acima "papel Gradient Fill", renomeá-lo como "destaque inferior direito", clique no menu dropdown Blending Mode e escolha Screen.

Dica: O Painel Gradiente parecido com este:

Selecione a Gradient Tool, clique no painel Gradiente e aplique um gradiente (Gradient Primeira Slider: # 000000, a Segunda Gradiente Slider: # ffffff, Terceira Gradiente Slider: # 000000).
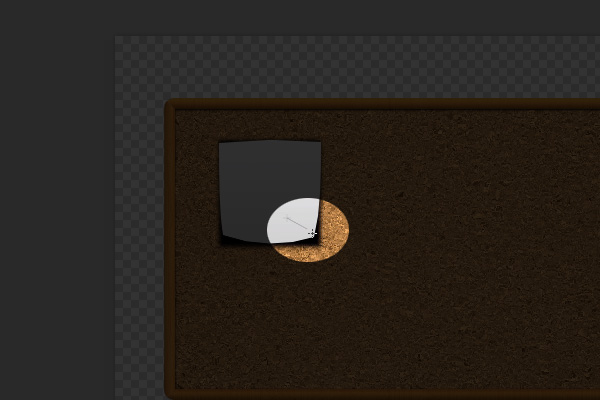
Arraste um gradiente no canto direito inferior do papel, como mostrado abaixo:

Use a ferramenta Free Transform para redimensionar, girar e modificar o destaque. Você poderia também mais baixa a opacidade do destaque para fazê-la parecer mais crível.
Faça mais destaca a outros cantos do papel.
A imagem abaixo é o resultado.

Passo 10 - O Livro - Sombras
Agora, para fazer a sombra do trabalho mais realista. Selecione a camada de papel "de Sombra", mova a sombra para baixo alguns pixels para baixo e menor a opacidade para 60%. Assim como fizemos no papel, dobra a sombra como mostrado abaixo:

A imagem abaixo é o resultado.

Passo 11 - O Livro - O Texto rabisco
Vamos escrever algo no papel.
Faça uma nova camada, selecione a ferramenta de texto, escolher um tipo de caligrafia de letra, nós escolhemos "Journal" (Tamanho: 26px), mudar a cor da fonte para # 414040 e começar a digitar algum texto no papel.
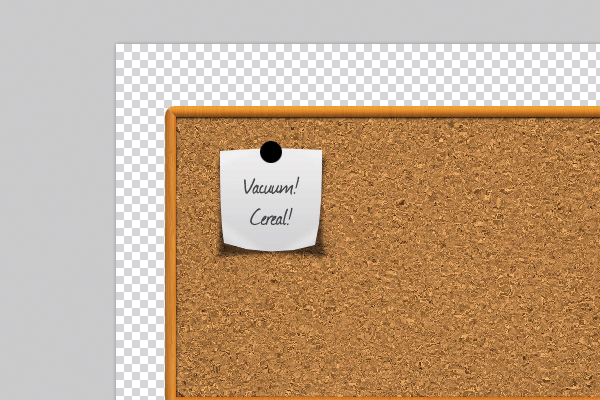
A imagem abaixo é o resultado.

Etapa 12 - The Pin e Destaques
Nós agora precisamos de um alfinete para furar o papel para a cortiça.
Dica SHIFT: Mantenha pressionada enquanto arrasta uma seleção com a ferramenta Marquee para fazer a seleção proporcional.
Faça uma nova camada, selecione a Elliptical Marquee Tool, desenhe um círculo de seleção e preencher a seleção com qualquer cor, optamos preto como mostrado abaixo:

Em Opções de mesclagem da camada pino, colocar um Gradiente Overlay no pino (Primeiro Gradiente Slider: # 9a9600, segundo Gradiente Slider: # e2dc00).
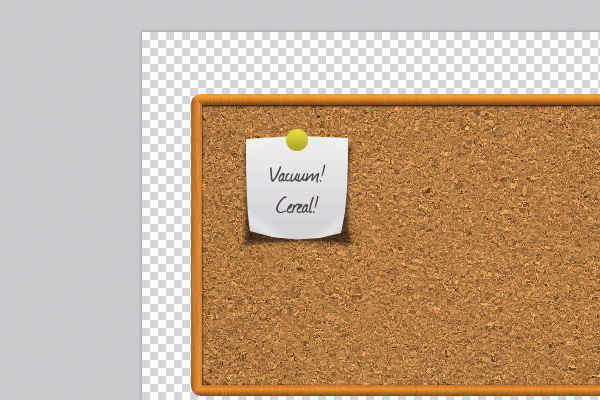
A imagem abaixo é o resultado.

Vamos dar destaques sobre o pino. Aplicar um brilho interno sobre o pino (Blend Mode: Screen, Opacidade: 40%, Glow Color: # ffffc8, Size: 7px).
Faça uma nova camada em cima do pino, CTRL ou CMD + clique na miniatura da camada de pino e com a ferramenta Pincel (Tamanho: 20px soft), pintar uma mancha branca na parte superior do pino dentro da seleção para representar um destaque.
Passo 13 - A Pin - Shadows
Agora, vamos dar a primeira sombra para o pino. Coloque um Drop Shadow no pino (Opacity: 14%, Ângulo de visão: 90 graus, Distância: 1px, Spread: 0%, Size: 2px). Adicionando apenas uma sombra cair para o pino não é suficiente então vamos adicionar uma sombra segundo.
Faça uma nova camada sob a camada de "pin" e renomeá-lo como "a sombra de pino". Empate a uma marca de seleção elíptica e preenchê-lo com o preto. Vá em Filter> Blur> Blur Gassian (Radius: 5,1 pixels).
Duplique a camada "pin" sombra e usar a ferramenta Free Transform (CTRL + T ou CMD +) para redimensionar a sombra deve ser mais longa e mais estreita e mais baixa a opacidade até que pareça realista.
Mantenha a duplicação de camadas de sombra, redimensioná-la e diminuir sua opacidade para baixo até que as sombras do pino olhar fé suficiente.
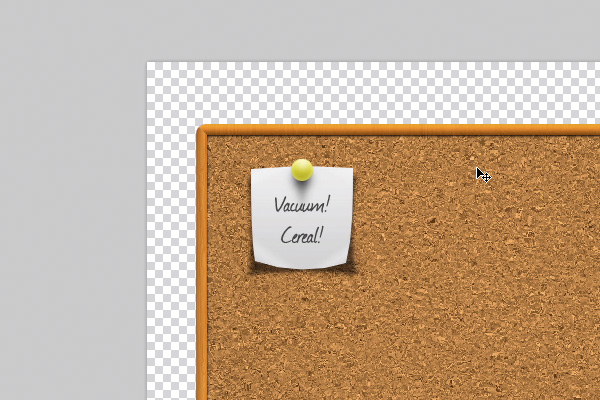
A imagem abaixo é o resultado que você gostaria de obter.

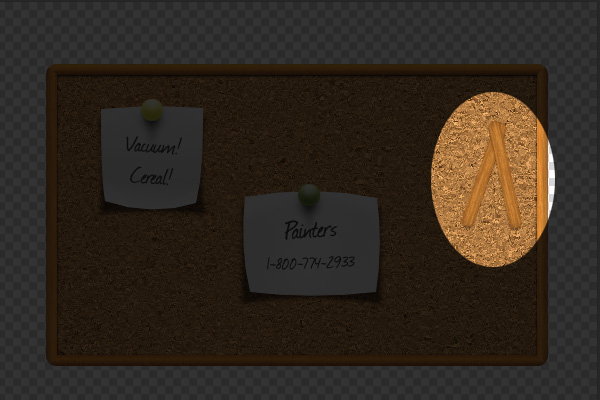
Passo 14 - A Fotografia
As técnicas usadas para criar os destaques na foto Sydney Opera são semelhantes aos usados na Etapa 8 - O Livro - Destaques.
Passo 15 - O palito de sorvete
Usando a ferramenta Rounded Rectangle, crie um esboço de um picolé (Radius: 10px), com o botão direito, selecione Make Selection e preencha a seleção com a cor # b9752a.
Vá em Filter> Noise> Add Noise (Valor: 28,33%). CTRL ou CMD + clique na miniatura da camada de picolé, vá em Filter> Blur> Motion Blur (Ângulo de visão: 90 graus e distância: 21 pixels). Vá em Filter> Filter Gallery Film Grain> (grão: 3, Área de Destaque: 6, Intensidade: 2).
Aplique um Drop Shadow nesta camada (Opacity: 32%, Ângulo de visão: 90 graus, Distância: 2px, Spread: 0%, Size: 1px).
Em seguida, aplique uma sombra interna sobre esta mesma camada (Shadow Color: # 784206, Opacidade: 100%, Ângulo de visão: 90 graus, Distância: 1px, Spread: 0%, Size: 5px).
Duplicar esta camada, mais baixa a opacidade da camada de novo para 10% eo grupo estas duas camadas.
Duplicar a este grupo para fazer um outro picolé pau e criar a letra 'A' rodando o picolé duas varas com a Free Transform Tool.
A imagem abaixo é o resultado.

Passo 16 - O palito de sorvete - O Glue
Escolha a ferramenta Pincel (Brush Master Diâmetro: 9px rígido). Faça o seu Foreground de cor branca e tirar um pouco de cola na vara do Popsicle.
Dê a cola um Gradiente Overlay (Primeiro Gradiente Slider: # b9b9b9 e Segunda Gradiente Slider: # ffffff), a Sombra (Opacity: 48%, Ângulo de visão: 90 graus, Distância: 1px, Spread: 0%, Size: 1px) e mais baixa a opacidade desta camada para 40%.
Desenhe um pouco mais de cola para dar-lhe um olhar transbordante que você gostaria.
A imagem abaixo é o resultado.

Passo 17 - O palito de sorvete - Parem com isso
Agora, crie a haste ponte da letra 'A', duplicando outra vara picolé e rodá-la.
Após isso, selecione todas as camadas vara picolé, clique direito e escolha "Merge Layers". Escolha a ferramenta caneta e desenhe algumas linhas em ziguezague para fazê-la parecer como se o pau Popsicle foi quebrada. Botão direito do mouse sobre o caminho, escolha Make Selection e pressione BACKSPACE para apagar tudo dentro da seleção nessa camada.
A imagem abaixo é o resultado.

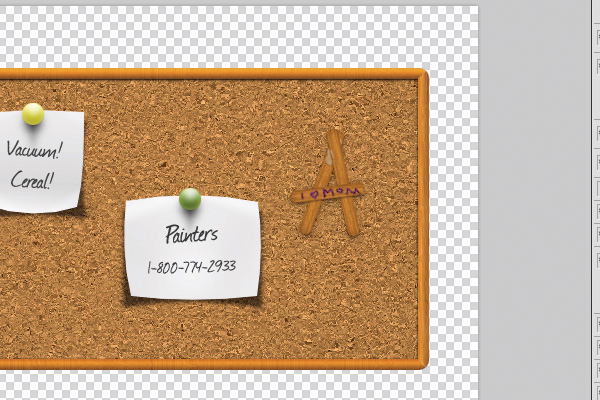
Passo 18 - O palito de sorvete - Eu (coração) mom
Faça uma nova camada, com a ferramenta Pincel (Brush Master Diâmetro: 2px rígido), zoom in e pintar algum texto sobre o picolé, que escreveu: "Eu (coração) mom". Dê a este texto um Inner Glow (Blend Mode: Normal, Opacity: 44%, Ruído: 100%, Glow Color: ed57ff # Tamanho: 5px).
A imagem abaixo é o resultado.

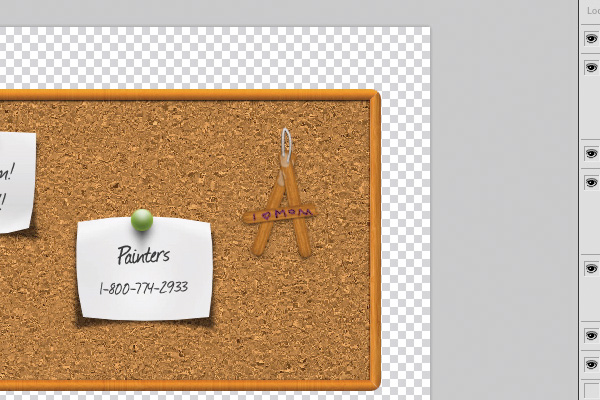
Passo 19 - O palito de sorvete - A String
Faça uma nova camada, usando a Pen Tool, desenhe uma pequena seqüência em cima do picolé, clique direito no caminho e selecione Criar Seleção. Escolha a ferramenta Marquee, clique direito sobre a seleção e escolha Stroke (Largura: 2, Cor: Preto, Local: Inside). Desmarque a caixa de seleção.
Use a ferramenta Free Transform para girar a corda ao seu gosto e use as teclas de seta para mover a corda para o centro do picolé.
Agora, use a ferramenta Eraser (Brush Size: 20px rígido) e apagar a parte de baixo da corda como mostrado abaixo:

Coloque um Gradiente Overlay nesta string (Primeiro Gradiente Slider: # b5b4b4, segundo Gradiente Slider: # ededed), a Sombra (Opacity: 70%, Ângulo de visão: 90 graus, Distância: 1px, Spread: 0%, Size: 1px) . Duplicar esta camada, clique direito sobre a camada de novos produzidos e escolha Clear Layer Style.
Selecione a nova camada, vá em Filter> Noise> Add Noise (Valor: 37,74%, de Gauss e monocromática) e mais abaixo a opacidade da camada de ruído para 10%.
É bastante possível que uma string pode ser preso em um pedaço de pau, sem qualquer tipo de material adesivo, portanto, adicione um pouco de cola na corda usando a mesma técnica que usamos na Etapa 16 - O palito de sorvete - a cola.
A imagem abaixo é o resultado.

Por último, duplicar um alfinete, mudar a cor se você gostar e movê-lo sobre a corda para que ele se parece com o pino está segurando a vara de picolé para a cortiça.
A imagem abaixo é o resultado.

Passo 20 - O Fundo
Faça uma nova camada em todas as outras camadas, renomeá-lo como "fundo" e preenchê-lo com a cor # 8e4917. Sinta-se livre para adicionar alguns efeitos de textura e ao fundo.
Faça outra camada sobre a camada de fundo ", escolha a ferramenta Pincel (Brush Master Diâmetro: 600px soft), faça o seu Foreground Color # ffc000 e pintar alguns destaques na parte superior.
Grupo essas duas camadas juntas
A imagem abaixo é o resultado.

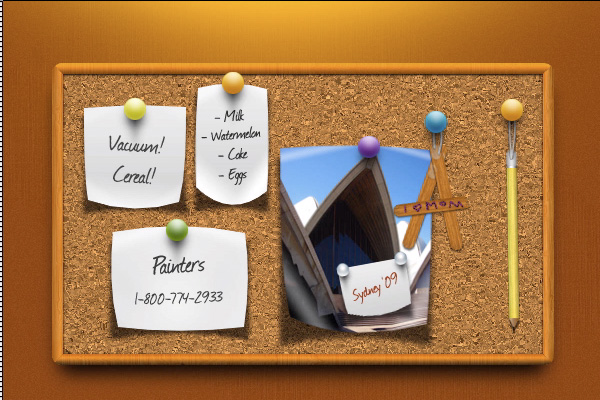
Passo 21 - A Sombra do Corkboard
Nesta última etapa, vamos criar a sombra da cortiça.
Faça uma nova camada acima do fundo, mas abaixo de todas as coisas sobre a cortiça, faça uma seleção retangular cerca de 20 pixels menores do que o tamanho da cortiça e preenchê-lo com o preto. Em seguida, vá em Filter> Blur> Gaussian Blur (Radius: 8,8 pixels), mova a sombra para baixo.
A imagem abaixo é o resultado.



Nenhum comentário:
Postar um comentário