Imagem Final
Antes de começarmos, vamos dar uma olhada na imagem que vamos criar.

Etapa 1
Antes de começar, você tem que baixar a fonte Sega de Dafont e instalá-lo. A instalação é bastante simples, no painel de configuração você pode encontrar uma pasta chamada Fontes, basta colar o arquivo lá e utilizar no Photoshop.
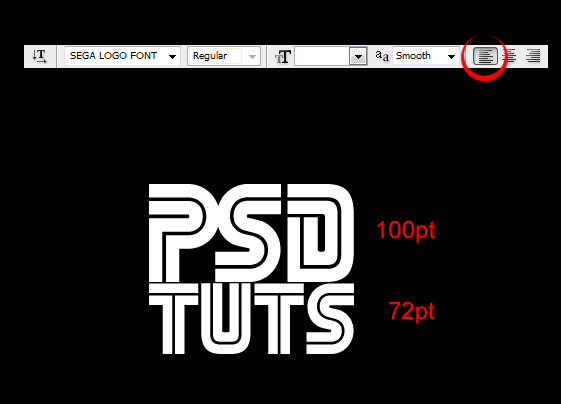
O primeiro passo é bastante simples. Preencha sua camada original em preto e renomeie para "fundo". Digite o texto que você quer, de preferência, algo mais ou menos quadrado, como mostrado abaixo. Certifique-se que o texto é ajustado para a esquerda. Agora você deve ter uma camada com a cor de fundo e outra camada com o texto. No meu exemplo, eu usei 100pt texto para o PSD parte e 72pt para o texto tuts parte para fazer o jogo de largura.

Etapa 2
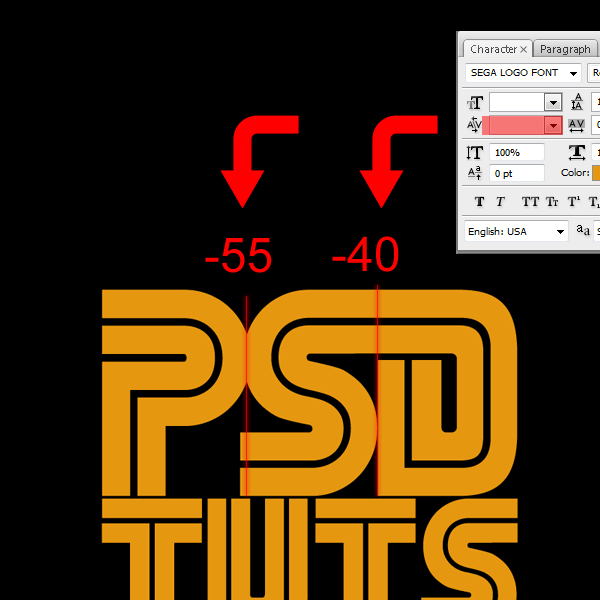
Agora vamos modificar o texto um pouco. Abra a paleta de caracteres para este (Window> Character). O campo abaixo o tamanho do texto permite que você defina o kerning entre os personagens. Kerning determina a distância entre os dois personagens em relação uns aos outros. Então, quando você selecionar a ferramenta Type e colocá-lo entre dois personagens, você pode ajustar o espaçamento entre esses dois personagens.
Primeiro, vamos mudar a cor do texto para # e59710. Esta é uma cor de base boa quando você está à procura de ouro, então podemos estender o nosso texto ou utilizando o Free Transform (Command + T), ou alterando o tamanho dos caracteres. Depois de explodir o texto, a minha primeira linha do texto tem um tamanho de 280pt eo fundo tem um tamanho de 194,4 pt.
Agora podemos fazer o kerning real. Depois de ter seleccionado a ferramenta Type, coloque o cursor entre o P e S, e eu definir o kerning a -55. Desta forma, temos uma ligação muito agradável entre os dois personagens. Em seguida, coloque o cursor entre as S e D, Definir o kerning para -40.

Etapa 3
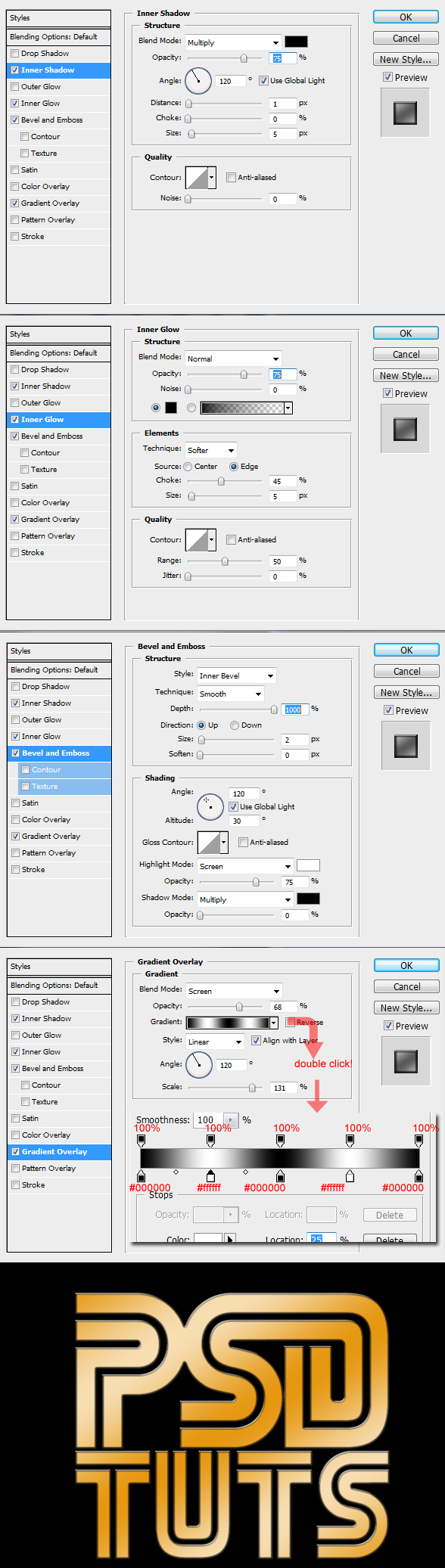
Agora vamos texto o estilo. Pense nisso por um segundo, queremos agradável ouro como texto, com um pouco de uma borda distinguíveis e uma ligeira 3D biselado olhar. Então, nós vamos precisar usar bisel para obter a profundidade do lado de fora, um pouco de sombra interna para a profundidade no interior e uma inclinação para os destaques.
Agora, para acentuar o bisel, usaremos um brilho interno. Enquanto as imagens abaixo são colocados em ordem decrescente de acordo com a interface do Photoshop. Pela minha parte, geralmente começam adicionando o primeiro gradiente, o bisel, e então o brilhos e sombras.

Etapa 4
Hora de começar a nossa perspectiva vai! Primeiro você terá que rasterizar a camada. Então duplique a camada de texto (sempre manter uma duplicata editável de uma camada de texto! Sempre!) E, em seguida, adicionar uma nova camada em cima da duplicata. Agora selecione seu texto repetido e sua camada agora vazia, então juntá-las usando Command + E. Ao contrário rasterizar uma camada através da guia Camada na parte superior da tela, este método também rasterizar o estilo camada.
Neste caso, é uma coisa boa, porque queremos que o estilo de se mover junto com a distorção. Se você tivesse que fazê-lo através do separador de camadas, a camada estilo que ajustar novamente a uma distorção planar. Em suma: Desta forma, é melhor porque ele se livrar do sinal fx.
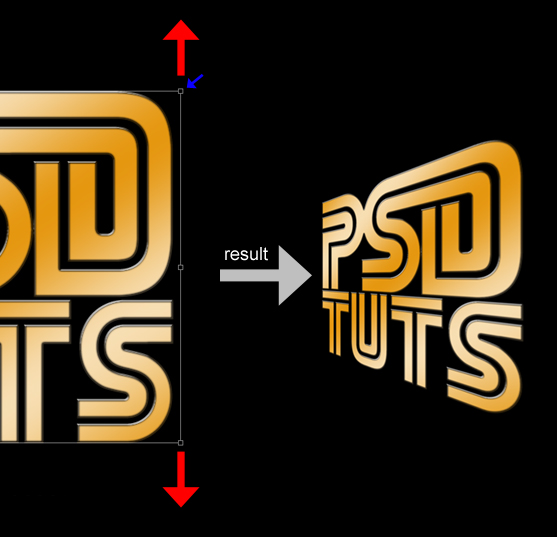
Agora, com a sua camada de rasterized você deve ir em Edit> Transform> Perspective. Pegue o ponto de ancoragem superior direito e, segurando shift, arraste-o para cima. Além disso, você pode pegar a esquerda ponto de ancoragem, e segurando shift, arraste-o para criar um pouco mais de um efeito de profundidade. Então escala o texto abaixo um pouco para se livrar do desfoque.

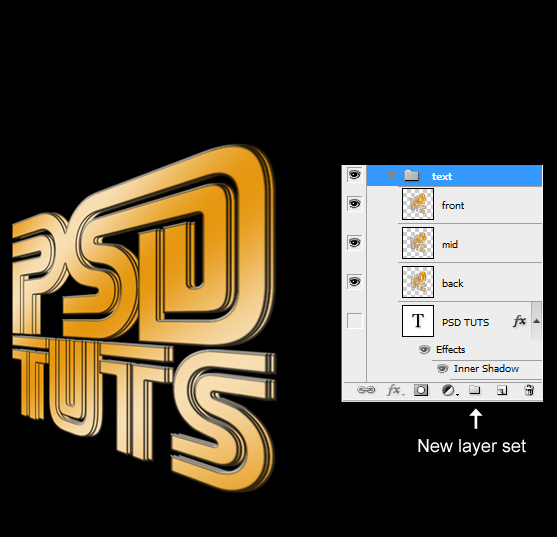
Etapa 5
Duplicar o texto distorcido duas vezes, agora suspensa estas três camadas em uma camada conjunto chamado "texto". Alterar o nome da camada superior (de três) para a frente "," camada intermediária para "mid", e da camada inferior a "volta".
Usando as teclas de seta cutucada no fundo e na camada do meio para a direita até chegar algo como na imagem abaixo. Como você pode ver o "back" camada precisa ser um pouco justo longe da "camada" da frente, enquanto o "mid" camada deve ser um pouco mais perto.

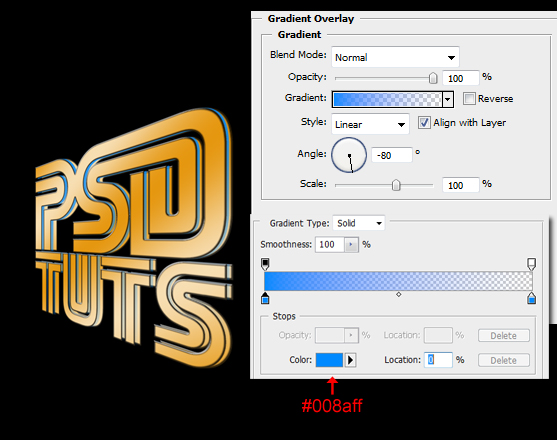
Etapa 6
Selecione a "camada média" e definir o preenchimento para 0% (o preenchimento é localizado embaixo Opacity na paleta layer). Agora, usando estilos de camada, aplique um Gradient Overlay. Uma maneira rápida de fazer isso é selecionando o Foreground to Transparent Gradiente. Esse é o segundo gradiente na linha superior da esquerda, basta clicar no triângulo ao lado do campo gradiente suspensa a diferentes gradientes. Então mude a cor de primeiro plano para # 008aff.

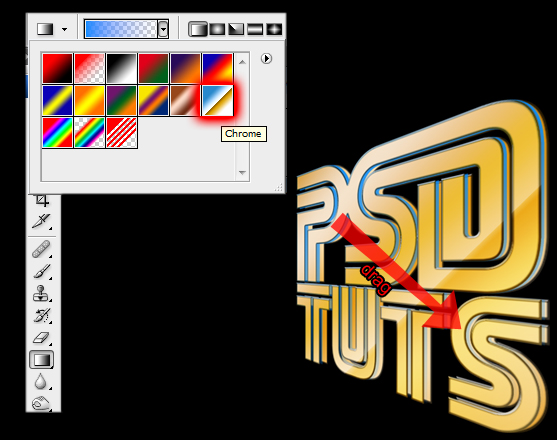
Passo 7
Crie uma nova camada acima da camada "frente e chamá-lo" grad chrome ". Agora, clique com o botão de comando sobre a "camada" frente para obter uma área de seleção. Selecione a ferramenta Gradient (imprensa sobre o paintbucket e espera, em seguida, selecione a ferramenta gradiente) e escolha o gradiente de cromo. Agora executar este a partir do canto superior esquerdo para o canto inferior direito da sua área de seleção. Em seguida, mude o Blending Mode da camada para Soft Light.

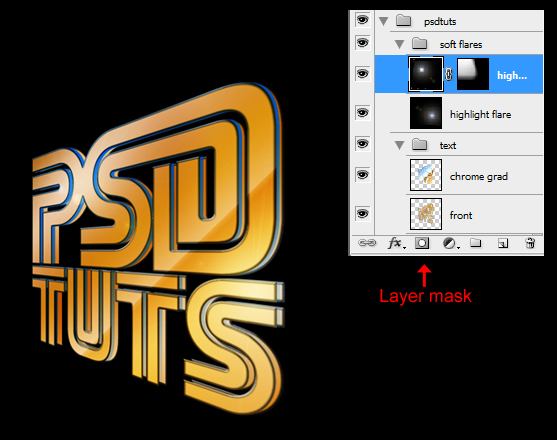
Passo 8
Criar uma nova camada de Ajuste e chamá-lo "flares soft". Agora, se esse conjunto de camadas acaba no texto "conjunto de camadas, você pode simplesmente arrastá-lo de lá e posicioná-lo acima do texto" layerset. Agora, dentro do "flares soft" layerset Crie uma nova camada e chamá-lo destacar flare ". Preencha esta camada com a cor preta e em seguida vá em Filter> Render> Lens Flare, e escolher os 100mm Prime Lens com um brilho padrão de 100%.
Posicione o destaque que você quiser, eu colocá-lo na parte superior da carta S em TUTS. Alterar esta camada Blending Mode para Soft Light e duplicá-lo. Agora, posicione-o em outro lugar, eu colocá-lo entre os P e S.
Usando uma máscara de espantar uma parte da segunda via, porque quando você tem duas camadas de preto que se sobrepõem, que será visível no brilho do texto. Em seguida, use um pincel preto para encher todas as áreas transparentes em ambas as camadas, que surgiu quando estávamos girar e redimensionar as chamas.
Isto é importante porque, novamente, será visível em elementos de fundo, que será adicionada posteriormente. É melhor resolver isso agora, depois de voltar a ela mais tarde e descobrir que a camada está causando o problema, especialmente em projetos onde as camadas ultrapassam a marca dos 100 este pode ser um problema muito chato.

Passo 9
Agora, como você pode ver na imagem passada, tanto o texto "e" flares soft "conjuntos foram eliminados na PSDTUTS" set. Vamos adicionar uma reflexão. Duplicate definir esta e rasterizar como fizemos antes. Crie uma nova camada, selecione os dois, e bateu Command + E.
Ir para a Edit> Transform> Flip Vertical e posicione a reflexão sob o texto original. Ir para a Edit> Transform> Skew para corrigir a reflexão (porque precisamos de T de TUTS a line up). Agarre o médio esquerdo ponto de ancoragem e arraste-o para cima. Adicionar uma máscara para a nova camada chamada de "reflexão", em seguida, usando um gradiente de preto para branco (você pode apenas selecionar o gradiente padrão batendo D do teclado para definir as cores para o padrão), crie um fade agradável.

Etapa 10
Entre a "reflexão" e da camada PSDTUTS "conjunto criar uma nova camada e nomeie-frente" flare ". Preenchê-la com preto e vá em Filter> Render> Lens Flare, e escolher o Zoom 50-300mm a 100% de brilho. Posição esta camada em um local agradável e definir sua Blending Mode para Linear Dodge (add).

Etapa 11
Duplicar a frente "flare" layer, defina o Blending Mode para Screen ao invés de Linear Dodge (add). Em seguida, mova-o abaixo do PSDTUTS "definido para posicioná-lo atrás do texto. Vamos nomear essa camada "flare para trás."

Etapa 12
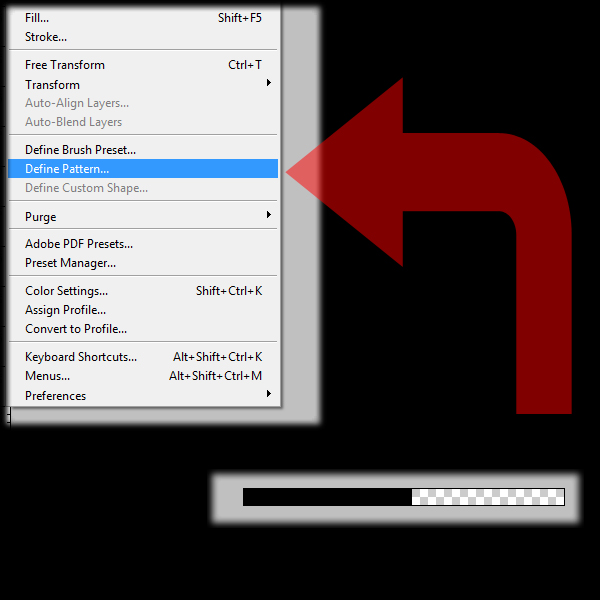
Abra um novo documento (Command + N) com um tamanho de 40px por 2px. Selecione a metade deste documento com a Selecção Rectangular Tool e preencha com preto. Para ser mais exato com a seleção que você pode ativar os governantes batendo Command + R. Em seguida vá em Edit> Define Pattern, e dar esse padrão de um nome.

Etapa 13
Feche o arquivo e voltar ao nosso arquivo original. Logo acima do fundo "camada", que fizemos no início deste tutorial, crie uma nova camada. Ir para a Edit> Fill, e escolha o padrão que acabou de criar. Isso deve encher a tela com o padrão. Defina o preenchimento para 0%, em seguida, através de Layer Styles, adicionar uma sobreposição de cor com a cor # dd04ad. Abaixe a opacidade dessa sobreposição de 64%.

Conclusão
Bata Command + T e redimensione e gire as faixas de 90 graus. Aperte enter e vá em Edit> Transform> Perspective. E, assim como fizemos antes, mas desta vez no lado direito, você precisa pegar o canto superior ponto de ancoragem, em seguida, mantendo Shift, arraste-o para baixo. Isso vai diminuir esse lado, de fato tornando-se olhar como se está indo longe de você.
No lado esquerdo, você pega no canto superior e arraste-a para cima, mantendo Shift, fazendo parecer que ele está vindo em sua direção. Observe o efeito engraçado você começar com o pé texto sobre uma parte das linhas, parece que as linhas são realmente dobra, mas não é! E é isso! Divirta-se experimentar com esse efeito de texto!


Nenhum comentário:
Postar um comentário